Design Makes Sense
Le porteur de projet est l’association Design Makes Sens, qui a pour but la représentation et sensibilisation au design éthique, social et environnemental.
Nous avons utilisé de la méthode UX design et agile dans le but de travailler sur des propositions d’axes d’amélioration du site Design Makes Sense, avec la participation d’utilisateurs.
Avec la participation de Morgane Boussert / Yannick Abasele / Léa Bridou
UX / idéation / design system / test utilisateur
Planification
Nous avons débuté cette phase qui est essentielle pour cadrer le projet. Elle nous permet de définir objectifs et enjeux, tout en sensibilisant le commanditaire à la démarche UX et établissant ainsi une roadmap détaillée dans Notion.
Cette étape clé inclut la collecte des documents existants pour l'exploration. On y contextualise le projet, puis on définit enjeux et problématiques
Enfin, des cibles et personae hypothétiques émergent, enrichis par les cartes UX qui leur confèrent profondeur et besoins, facilitant ainsi une projection empathique des utilisateurs.
Outils :
– Notion
– Whimsical
Méthodes UX :
– 5 pourquoi
– Benchmark UX
– Cartes UX
Exploration
Elle permet de comprendre les utilisateurs, leurs motivations et leurs usages... Cette phase divergente est une phase d’empathie qui vise à recueillir les besoins des utilisateurs.
Nous avons débuté avec trois entretiens utilisateurs de 30 minutes. Ces entretiens, basés sur des questions ouvertes, ont exploré trois thèmes clés liés au design éthique : leurs valeurs, les ressources et leur engagement associatif.
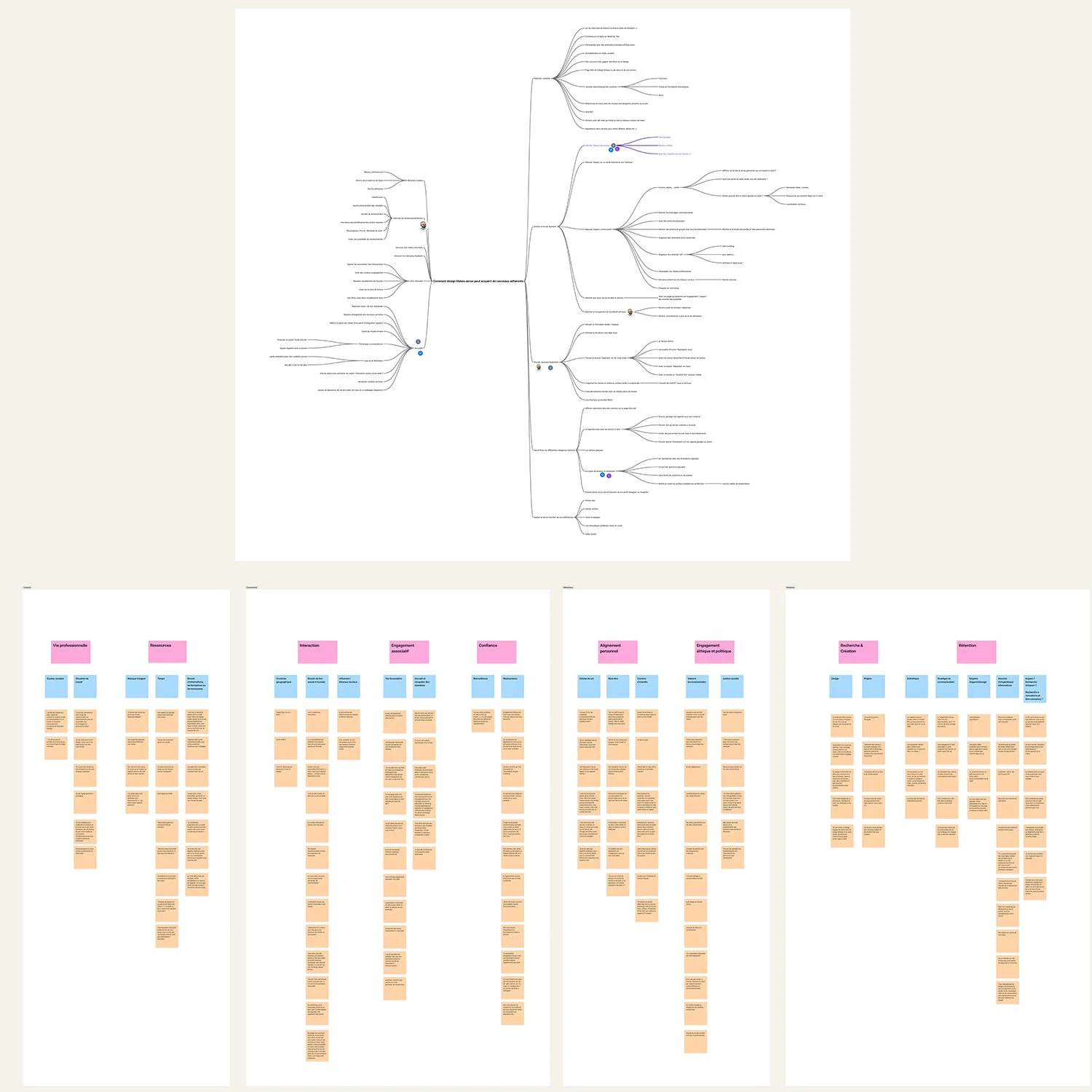
Cela nous a permis d’extraire des verbatims et de les analyser à l’aide d’un diagramme d’affinités axé sur le comportement psychologique, de donner vie à nos personae finaux.
Cette étape se conclue avec la réalisation d’un parcours utilisateur sur notre persona primaire pour comprendre ses motivations et identifier les point de frictions.
Méthodes UX :
- Guide d’entretien
- Diagramme d’affinités
- Mind map
- Parcours utilisateur
Outils :
- Zoom
- Miro
- Canva
Idéation
Nous explorons maintenant les possibles et donnons sens aux données utilisateurs recueillies, avec des exercices pour développer et explorer de manière large les besoins de notre utilisateur cible.
Nous avons notamment organisé un atelier avec deux participants. L'objectif était de stimuler la créativité collective afin d'identifier des répétitions et des divergences, et ainsi générer des idées de conception.
L'analyse de ces idées, alignée avec nos objectifs initiaux, a permis de déceler de nouvelles fonctions pour améliorer le site. Les retours des utilisateurs ont révélé des points clés : un manque de clarté sur les missions du site, la nécessité d'accompagner les nouveaux arrivants, et l'importance de mettre en avant la communauté.
Ces résultats d’atelier ont été essentiels pour structurer l’arborescence et le User flow du projet.
Méthodes UX :
– Mind map
– Chapeau de Bono
– Tri de carte
Outils :
– Figjam
– Canva
Génération
Avec le brassage d’idées et de pistes, nous avons sélectionné celles qui nous semblaient les plus pertinentes.
Nous pouvons dès à présent, réaliser des wireframes pour établir la trame narrative de la structure et des fonctionnalités du site mobile. Puis un wireframe plus poussé des options de navigation. On s'occupe de l'usage et non de la forme.
Enfin, des maquettes et prototyper les solutions possibles. Cela permet de faire un prototype testable par des utilisateurs.
Méthodes UX :
- User flow / Crazy 8
- Wireframe
- Atomic design / Design system
- Composants / Variants
Outils :
- Excalidraw
- Figma
Evaluations itératives
Ces phases nous permettent de confronter les utilisateurs aux maquettes et de nous donner de précieuses informations pour formuler de nouvelles solutions.
Nous avons conçu sur Figma, des interfaces visuelles à travers un design system basé sur l’Atomic Design et réalisé un prototype interactif testable.
Afin de tester le concept, nous avons élaboré un protocole de test comprenant deux types d’évaluations en simultanés : un test synchrone pour recueillir des données qualitatives avec 4 utilisateurs, et un test asynchrone avec 12 participants pour obtenir des données quantitatives à travers des tâches assignées.
L’ analyse des données recueillies (verbatims et heatmaps) nous amènent à formuler des recommandations et réaliser des itérations après avoir effectué des benchmarks.
Méthodes UX :
- Protocole de tests
- Tests utilisateurs synchrones
- Tests utilisateurs asynchrones
- Tri de cartes
Outils :
- Maze
- Figma
Et ensuite ?
Il faudra effectuer de nouveaux tests utilisateurs puis de nouvelles itérations. D’autres ateliers d’idéation autour du lexique et de la sémantique pour travailler sur une approche accessible du vocabulaire du site et des thématiques abordées.
Travailler sur SEO pour faire remonter l’association dans les recherches et revoir toute l’accessibilité RGAA.
L’association a maintenant des pistes de restructuration pertinentes pour son site pour acquérir de nouveaux membres et étendre son impacte.